
HostYun 原名主机分享,由国内的几个老服务器玩家创立和运营,机器用于学习和入门型测试使用的,不是很适合建立商业站点,但是性价比很好,它的CN2GIA,三网直连线路和香港主机比较推荐,优惠码: hostyun。
HostYun 官网链接
Bandwagonhost 俗称搬瓦工,非常知名的服务商,早年推广便宜主机,后来全面转型成为高品质服务商,价格自然也水涨船高,一分钱一分货,它家提供 CN2-GIA 的线路,国内三网直连,性能稳定可靠。
它家机房很多,用了快十年了,目前测试发现 LOS ANGELES - CN2 GIA DC9 线路最优,但不是随时都有产品提供,最便宜的主机是2核/1G RAM/20GB SSD/1T月流量,年付 $49.99,优惠后价格是 $46.70 USD Annually,如果购买注意使用优惠码 BWHCGLUKKB (Promotional Code BWHCGLUKKB - 6.58% Recurring Discount)。
搬瓦工官网链接
Vultr 是比较稳的商家,特点是功能简单方便,价格合理,还可以用来方便部署廉价Linux邮件服务器(25端口需开ticket人工开放),是个可用性较高的云服务商,支持的区域很多,缺点是缺少到国内的优化线路,适合本土业务。
支持的操作系统有Windows, centOS,Ubuntu,Debian,Fedora,coreOS,FreeBSD,OpenBSD。
Vultr 官网链接
LocVPS 是一家深圳个人厂商,稳景科技,主要专注香港,新加坡,日本等亚洲CN2优化线路,以及部分的美国西岸线路。产品包括 Xen 和 KVM 架构。它家产品相对价格低廉,可以使用老左的渠道七五折优惠码 LAOZUO。机房选择可以用 ping 等工具测一下到自家的网络情况,各个机房的测试IP: 香港葵湾 154.91.194.172,香港大浦 103.193.128.44,日本东京 103.85.24.254,新加坡 185.239.225.55。
LocVPS官网链接
选择主机后,可以使用站长工具多地ping一下:
https://ping.chinaz.com/

搭建一个基于 AI 的作业智能错题管理系统,帮助学生高效整理、分析和复习错题。
来源:
https://github.com/wttwins/wrong-notebook
主要功能:
AI 智能分析:自动识别题目内容,生成解析、知识点标签和同类练习题。
灵活的 AI 配置:支持 Google Gemini 和 OpenAI (及兼容接口) 两种 AI 提供商,可直接在网页设置中动态切换和配置。
多错题本管理:支持按科目(如数学、物理、英语)创建和管理多个错题本。
智能标签系统:自动提取知识点标签,支持自定义标签管理。
多维度筛选:支持按掌握状态、时间范围、知识点标签、年级学期、试卷等级等多种条件筛选错题。
灵活导出打印:一键导出筛选后的错题,支持自定义打印内容(答案/解析/知识点)和图片缩放比例,可直接打印或保存为 PDF。
智能练习:基于错题生成相似的练习题,巩固薄弱环节。
数据统计:可视化展示错题掌握情况和学习进度。
用户管理:支持多用户注册、登录,数据安全隔离。
管理员后台:提供用户管理功能,可禁用/启用用户、删除违规用户。
快速部署
生成一个随机字符串密钥:
openssl rand -base64 32
Docker Compose (推荐):
services:
wrong-notebook:
image: ghcr.io/wttwins/wrong-notebook:latest
container_name: wrong-notebook
ports:
- 3000:3000
environment:
- NEXTAUTH_SECRET=your_secure_password
volumes:
- ./data:/app/data
- ./config:/app/config
restart: always
Docker 命令:
docker run -d --name wrong-notebook -e NEXTAUTH_SECRET="your_secret_key" -p 3000:3000 -v $(pwd)/data:/app/data -v $(pwd)/config:/app/config ghcr.io/wttwins/wrong-notebook
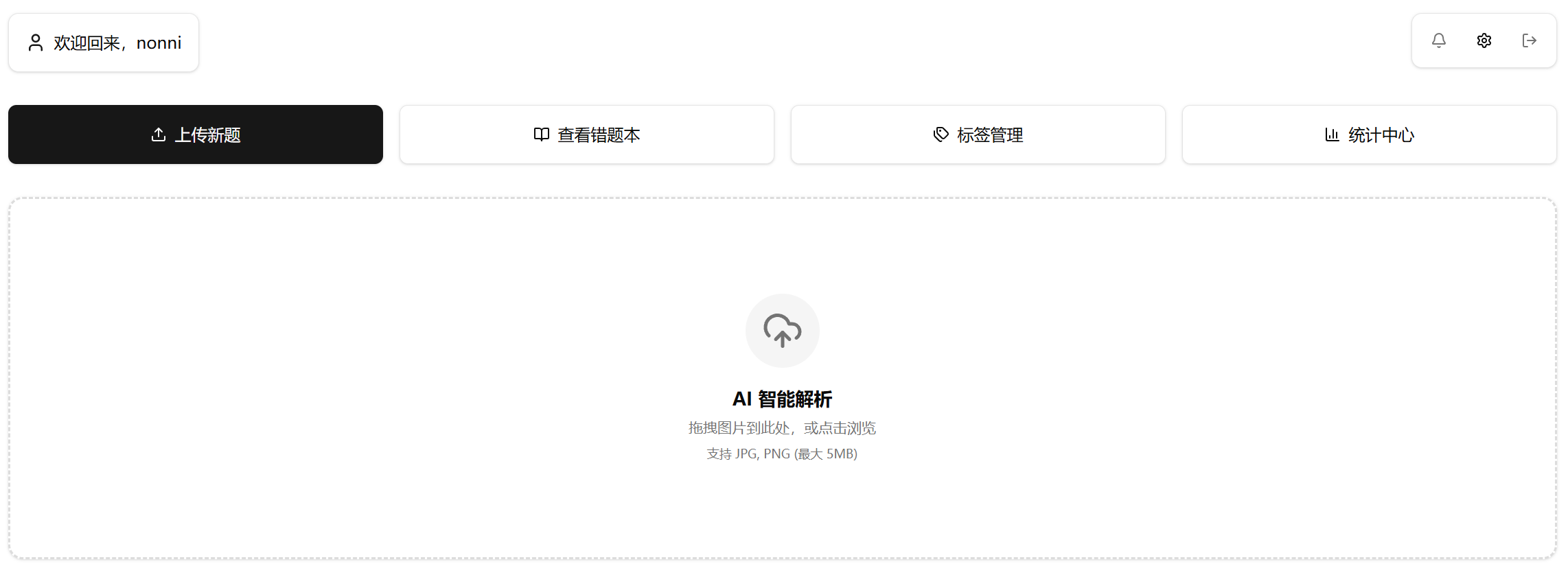
浏览器中输入 http://IP:3000,进入WEB登录界面
默认管理员账户:
邮箱: admin@localhost
密码: 123456
点击右上角【设置】,修改一下邮箱和密码,设置一下 AI 提供商,支持 Gemini 和 OpenAI,我是使用硅基流动的 API,可以点击用我的邀请码注册(送 2000 万 Tokens)
https://cloud.siliconflow.cn/i/myys4XNZ
模型需要是视觉模型,参考模型设置:
OpenAI/Comppatible
https://api.siliconflow.cn/v1
Qwen/Qwen3-VL-235B-A22B-Instruct
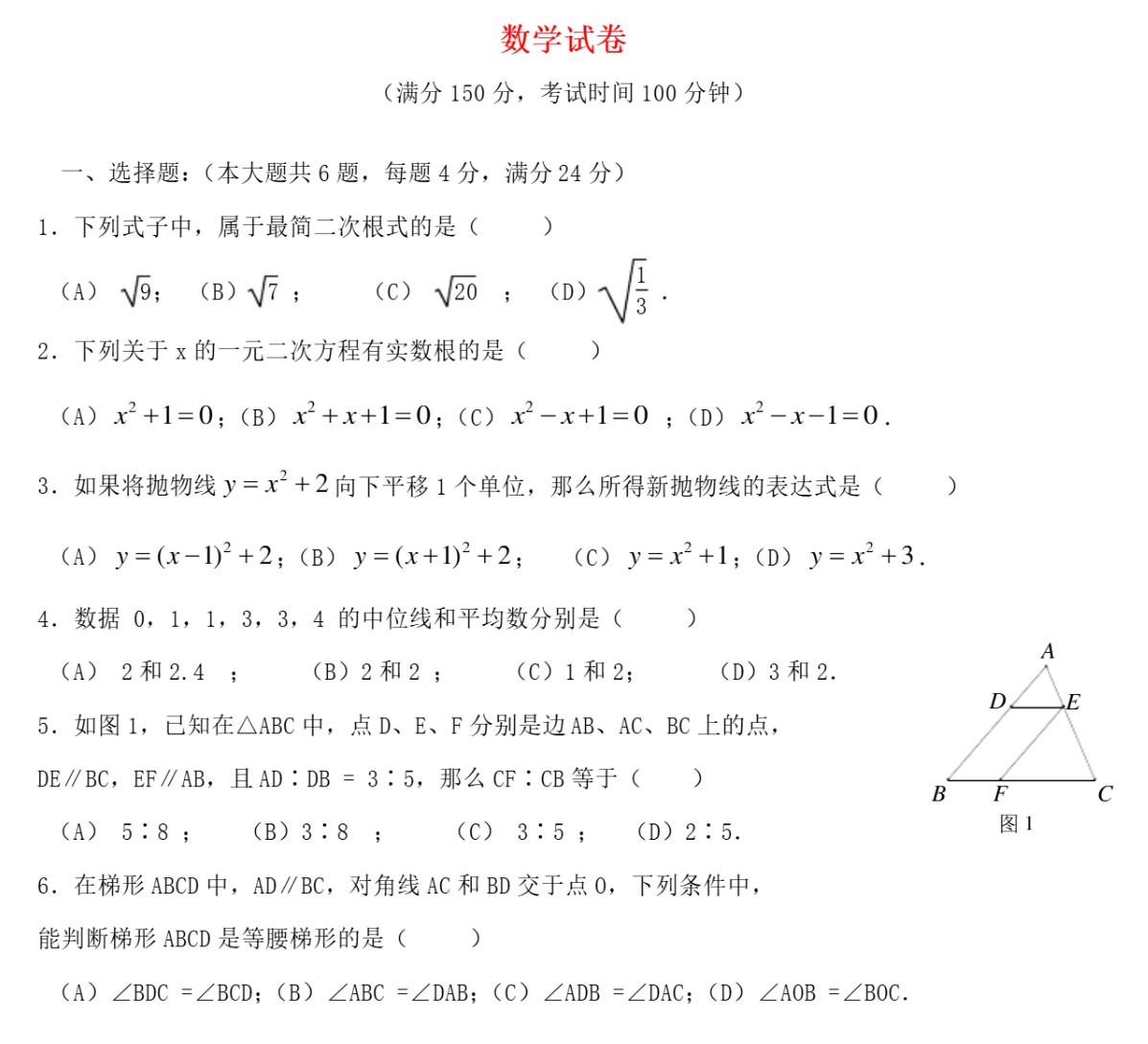
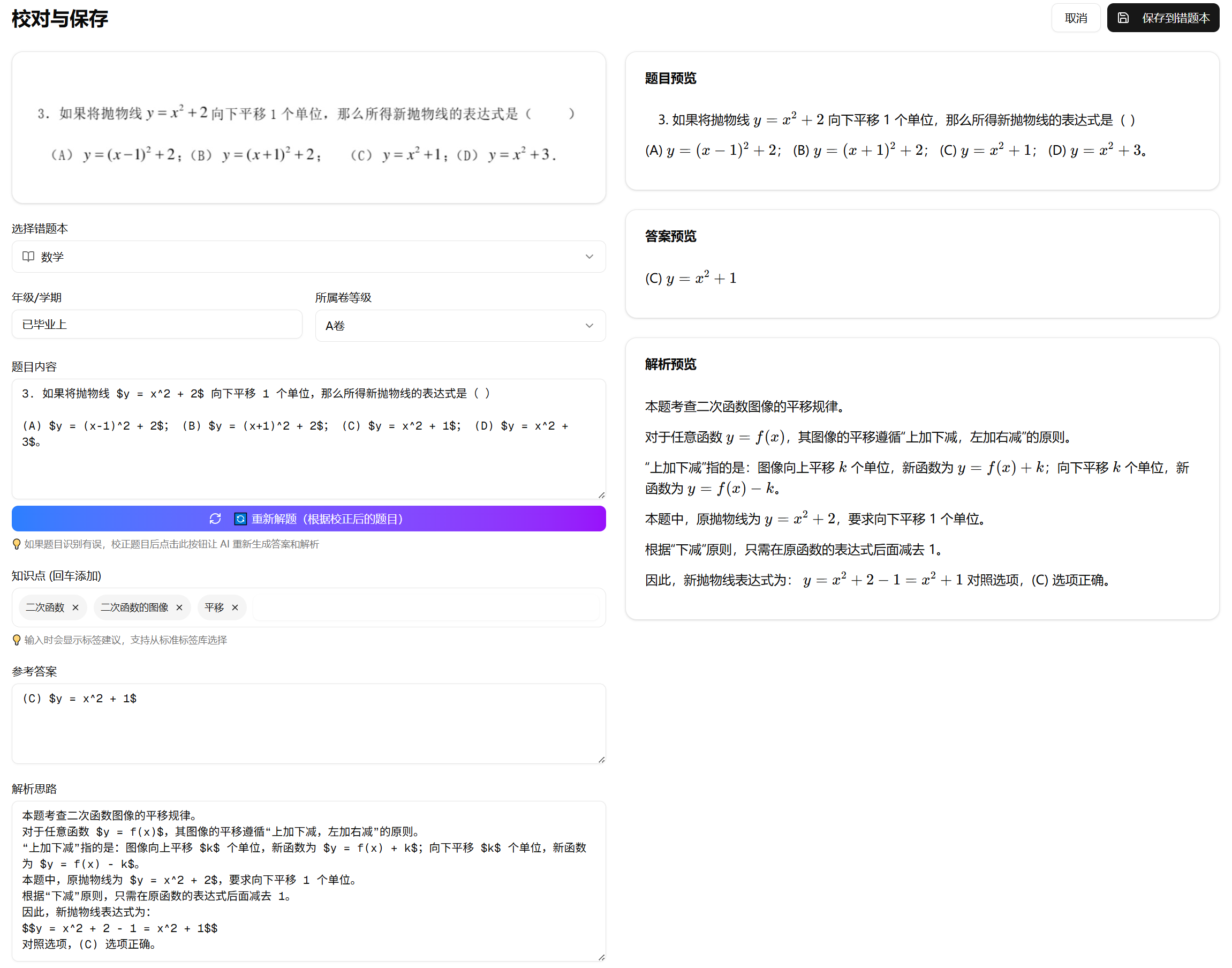
返回首页,上传要问的题目图片
剪切题目区域
AI分析
答案参考

准备:
全程科学上网。
1.下载 Android TV 11/13 builds:
https://github.com/supechicken/waydroid-androidtv-build
2.解压缩并复制到 Waydroid 扩展镜像目录:
sudo mkdir -p /etc/waydroid-extra/images/
sudo cp ~/Downloads/system.img /etc/waydroid-extra/images/system.img
sudo cp ~/Downloads/vendor.img /etc/waydroid-extra/images/vendor.img
3.安装 Waydroid:
sudo apt install curl ca-certificates
curl https://repo.waydro.id | sudo bash
sudo apt install waydroid
4.初始化 Waydroid Android TV, 获得Google注册设备码:
sudo waydroid init -f
sudo waydroid shell -- sh -c "sqlite3 /data/data/*/*/gservices.db 'select * from main where
name = \"android_id\";'"
5.去 Google 注册设备:
https://www.google.com/android/uncertified

解决方案
添加 ruby-optparse:
make menuconfig
Languages->Ruby->ruby-optparse
清理编译残留:
rm -rf staging_dir/hostpkg/lib/ruby
rm -rf staging_dir/hostpkg/include/ruby-*
rm staging_dir/hostpkg/lib/pkgconfig/ruby-*
rm staging_dir/hostpkg/bin/ruby
rm -rf build_dir/hostpkg/ruby-*
编译:
make package/feeds/packages/ruby/host/compile V=s
make package/feeds/packages/ruby/compile V=s

准备工作
1.修改群晖默认的 admin 账号密码,不要添加特殊字符,取消禁用 admin账号。
2.不要使用 Edge浏览器,推荐 Chrome。
开始激活
在网页输入以下网址:
https://群晖地址:5001/webapi/auth.cgi?api=SYNO.API.Auth&version=3&method=login&account=管理员用户名&passwd=密码&format= cookie
三个部分做相应替换,例如:
https://10.20.50.50:5001/webapi/auth.cgi?api=SYNO.API.Auth&version=3&method=login&account=AAA&passwd=BBB&format= cookie
然后网页提示中有 "success":ture 字样就可以了。
获取机器序列号:
控制面板 - 信息中心 - 产品序列号,复制下来。
新网页中输入以下网址:
https://10.20.50.50:5001/webapi/entry.cgi?api=SYNO.ActiveBackup.Activation&method=set&version=1&activated=true&serial_number="序列号"
将网址中的部分做相应替换,例如:
https://10.20.50.50:5001/webapi/entry.cgi?api=SYNO.ActiveBackup.Activation&method=set&version=1&activated=true&serial_number="0000XXXXMNNNN"
然后网页提示中有 "success":ture 字样,至此激活完毕。

通过映射sni伪装,可以无需翻墙直接访问google。
食用方法
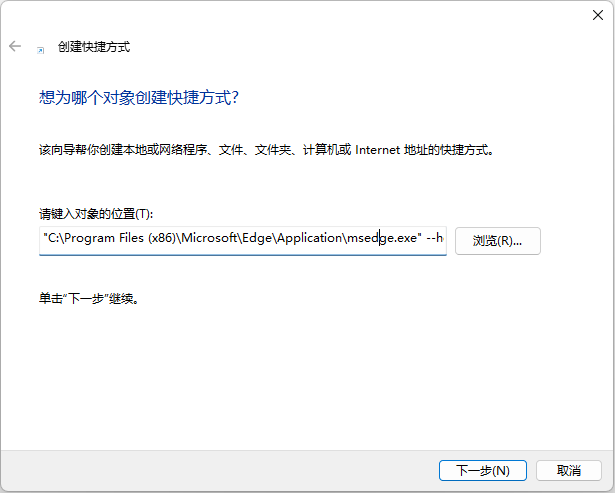
1.桌面右键创建一个快捷方式,在键入对象位置填入:
"C:\Program Files (x86)\Microsoft\Edge\Application\msedge.exe" --host-rules="MAP *google* g.cn," --host-resolver-rules="MAP g.cn 188.132.183.152," --test-type --ignore-certificate-errors https://www.google.com
2.点击下一步完成后,在任务管理器中终止EDGE进程,然后打开EDGE,在设置里--系统和性能--关闭“在 Microsoft Edge 关闭后继续运行后台扩展和应用”,关闭EDGE,运行快捷方式即可。
3.如果是chrome浏览器,则更简单,只需要桌面右键创建一个快捷方式,在键入对象位置填入:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --host-rules="MAP *google* g.cn," --host-resolver-rules="MAP g.cn 188.132.183.152," --test-type --ignore-certificate-errors https://www.google.com